Hosting Single Page Application Using AWS Amplify: A Comprehensive Guide

Table of Contents
Why do we love and use AWS Amplify at Cloudvisor?
As an AWS Cloud Engineer/Architect at Cloudvisor, I’m frequently asked by clients about the best way to host Single Page Applications (SPAs) or Static Websites using Static Site Generation (SSG) on AWS. Although there are multiple ways to host SPA and SSG applications on AWS, in this two-part mini-series, I will go over AWS Amplify and the combination of AWS CloudFront and S3.
This article focuses on deploying an SPA using the AWS Amplify service. We’ll use a basic SPA created with create-react-app to demonstrate how to deploy it through the AWS Console and the amplify-cli.
Prerequisites Guide
Private Registries
Step 01: Run the create-react-app command (first, make sure you have node.js version 18 or higher npm installed. If you do not, install them before proceeding)
- This will create a basic
Reactsingle-page application.
npx create-react-app demoStep 02: Test the application
- It will start a development server for you on your local machine and serve the application for you.
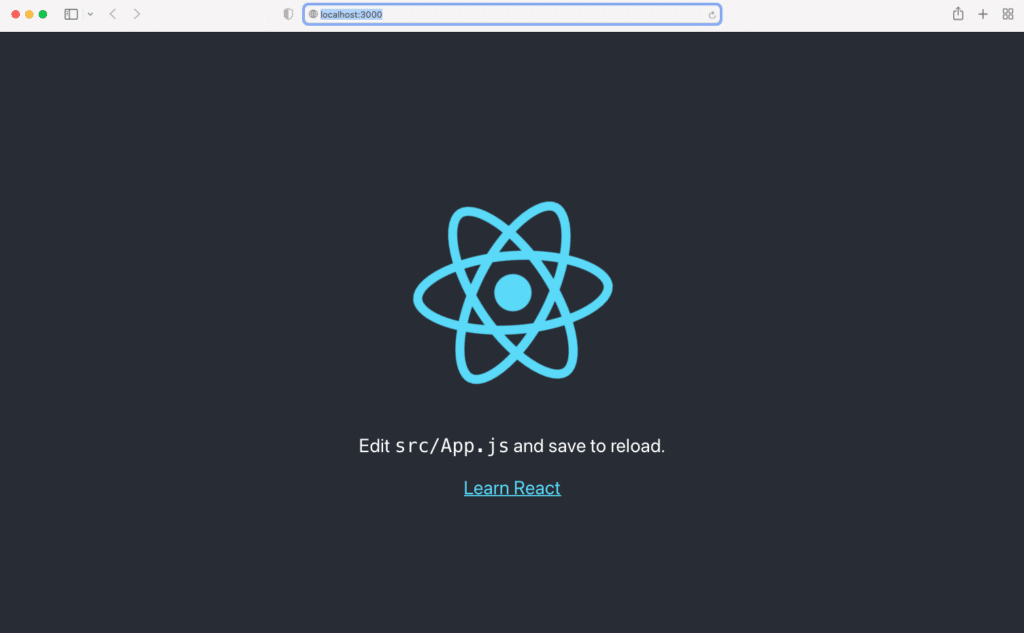
cd demonnpm startStep 03: Go to http://localhost:3000 in your browser (you should see that the application is running and has a spinning React logo)

Step 04: Build the application
- The application server is currently running on the development server. To host the application, we need to build and bundle it.
npm run build
n# Would result in an additional folder called u0022buildu0022 in the project.Step 05: Testing the build locally
- Following the recommended way of installing the
servenpm package.
npm install -g servenserve -s build- If everything is working correctly, the application should reappear at
http://localhost:3000. Additionally, logs should continue to appear in the terminal.

Amplify Console Guide
Step 01: Open the AWS Console to deploy the SPA
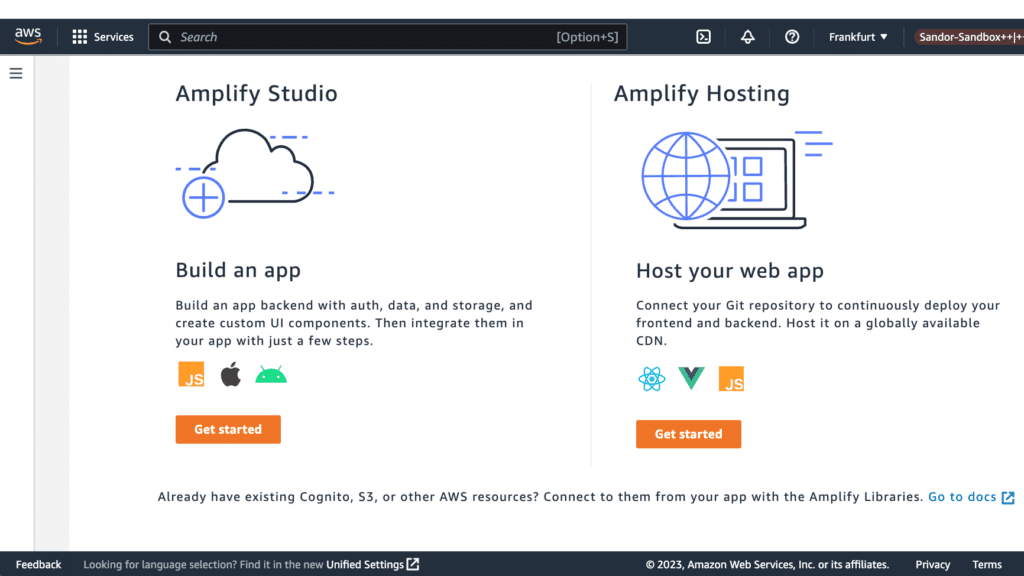
- Open the AWS Console and navigate to the AWS Amplify page;
- Select
Get StartedunderAmplify Studiooption.

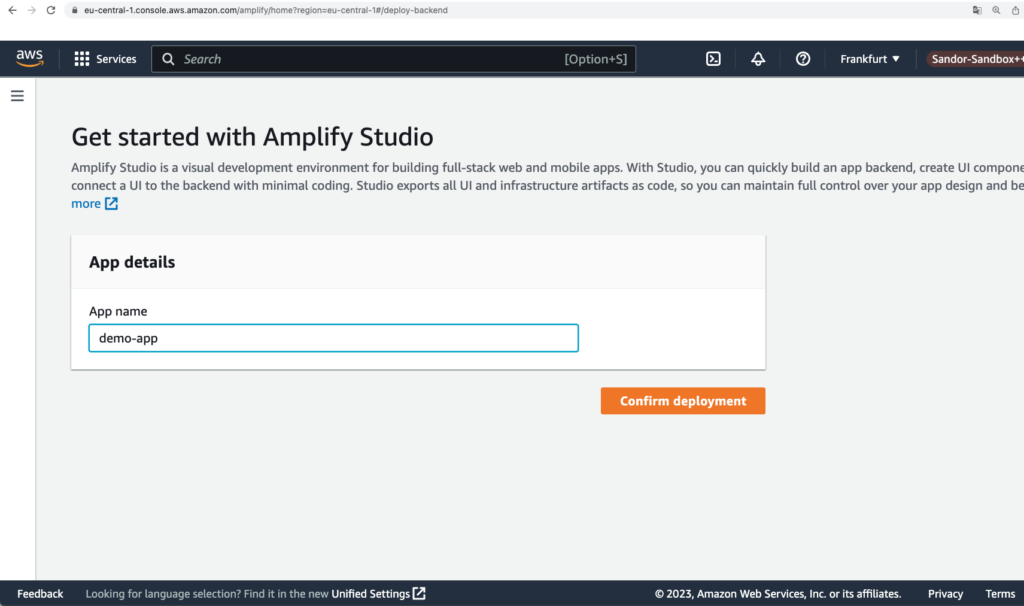
Step 02: Fill in the form regarding the App Details
- This will create an Amplify Hosting environment;
- For more information on Amplify Hosting, visit https://docs.aws.amazon.com/amplify/latest/userguide/welcome.html.

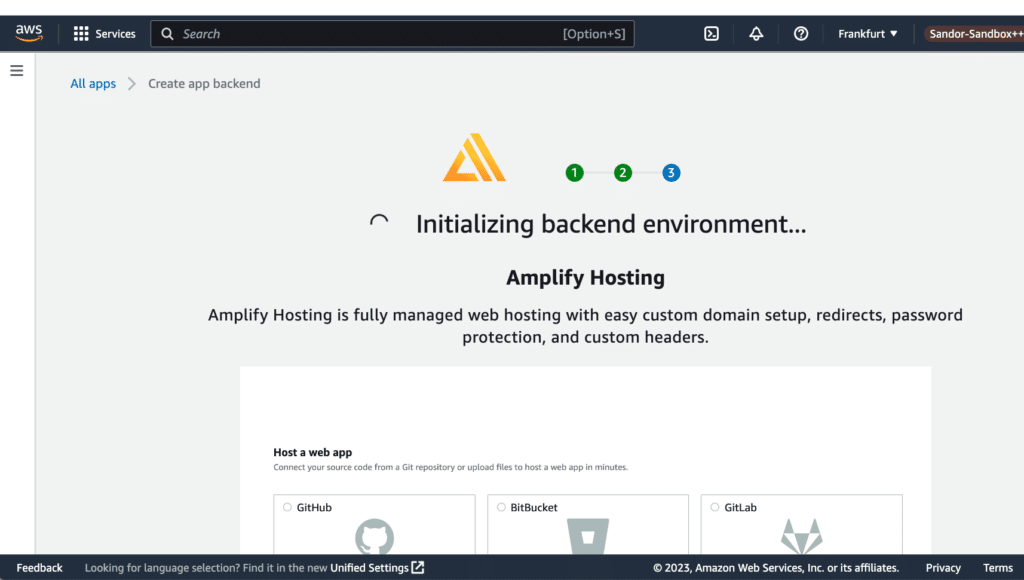
Step 03: Wait for the Amplify Hosting setup
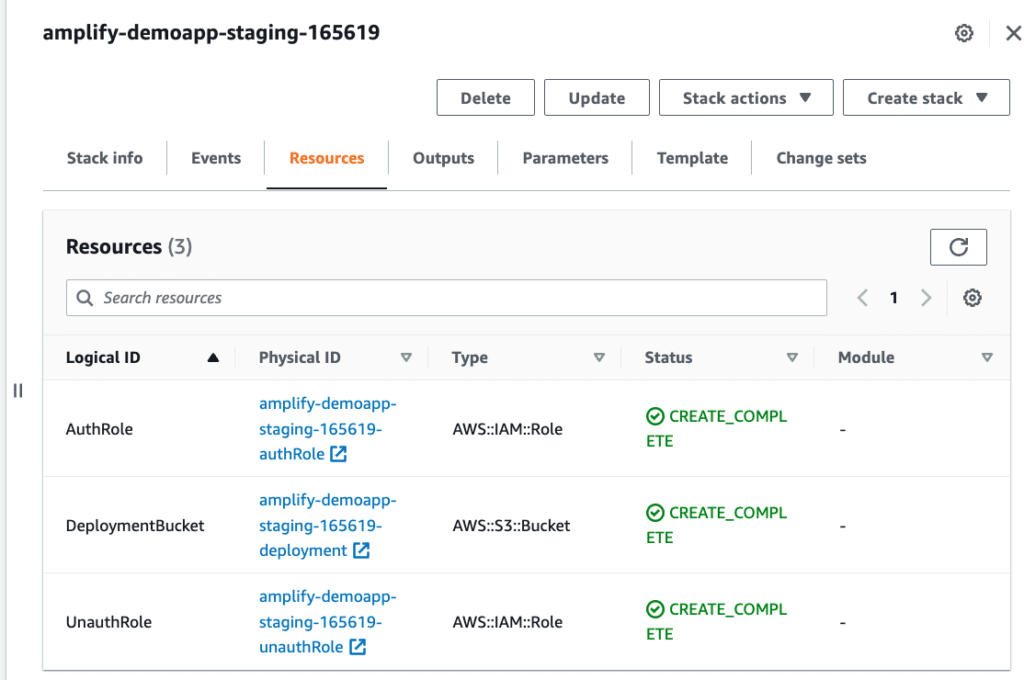
- In the background, new resources will be deployed that we would not have access to. At the same time, a new AWS CloudFront stack will be deployed;
- This stack will contain an AWS S3 Bucket and 2 AWS IAM Roles.


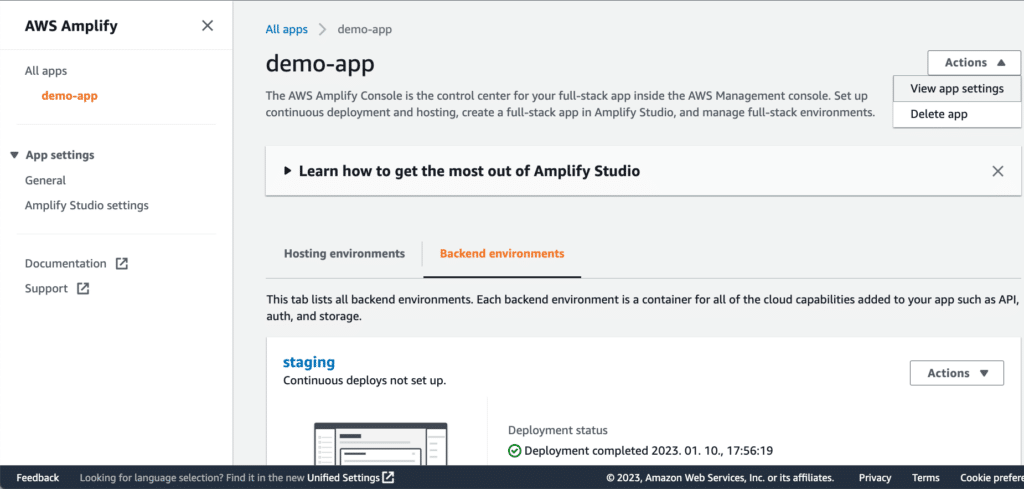
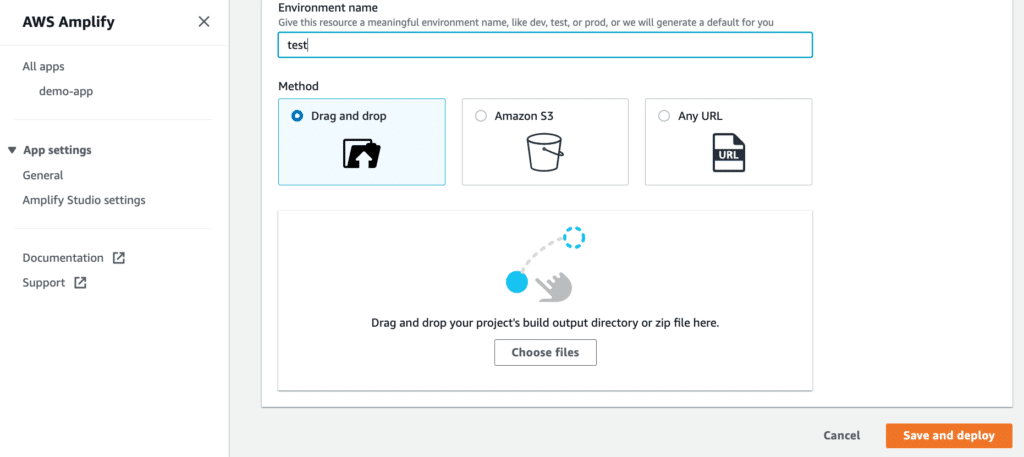
Step 04: After the Amplify Hosting has been set up, the SPA static build resources can be uploaded to the platform:
- Select
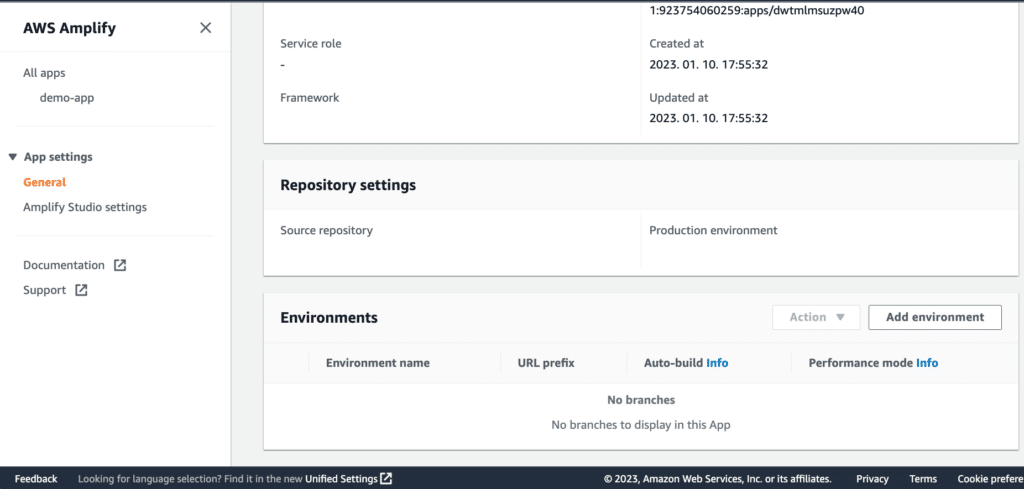
Actionsfrom the drop-down menu, then selectView app settings; - Click on
Add Environment; - Use the drag-and-drop functionality to select the local
buildfolder of the application, and drop it into the console interface; - Fill out the
Environment nameform and submit it; - Wait for the deployment to finish (which should be pretty fast).




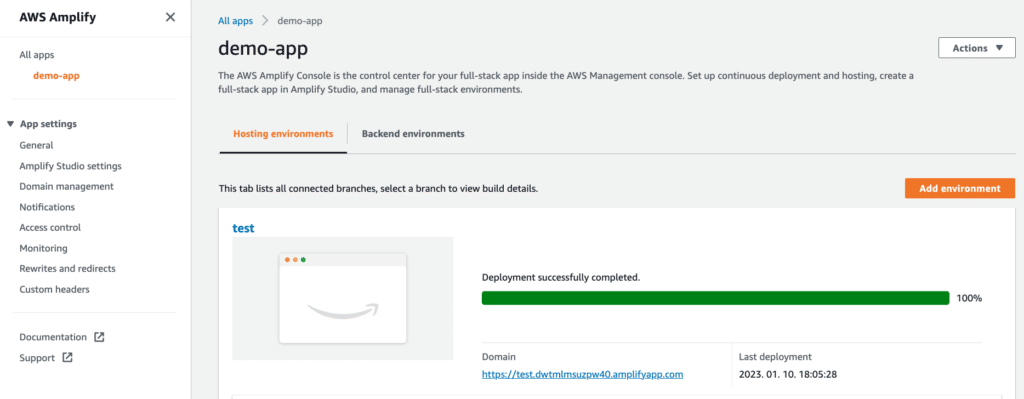
Step 05: Navigate to the Domain which has been automatically provided to you! ????
amplify-cli guide
Step 01: Make sure that you have the build artifact prepared. Refer to the steps above in the Prerequisites section
Step 02: Install the cli
npm install -g @aws-amplify/cliStep 03: Optionally run the configuration cli command
- This will create a new AWS IAM User with a certain IAM Role;
- You will need to provide credentials to use it;
- Essentially, this will create a new entry in the
~/.aws/configand~/.aws/credentialsfiles for later reuse.
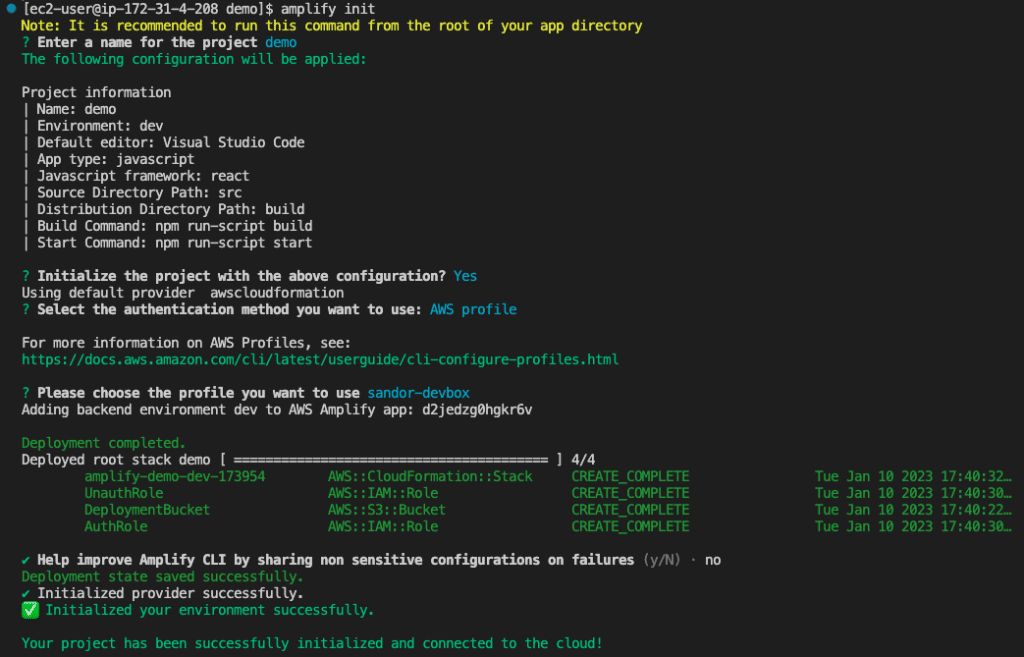
amplify configureStep 04: The ‘init’ command will issue a series of steps in the background. Refer to https://docs.amplify.aws/cli/start/workflows/ for more information
- Analyze the project and perform project initiation based on the analysis;
- Generate project metadata files under a new folder in the root called
amplify; - Create a new Amplify Hosting environment as outlined in the manual steps (Manual Console work above step 2).

- You can also visit the AWS Console to double-check the Amplify Hosting environment.
Step 05: Add hosting setup
- Select the type of hosting;
- AWS CloudFront + AWS S3;
- Hosting with Amplify Console.
- Select
Hosting with Amplify Console.
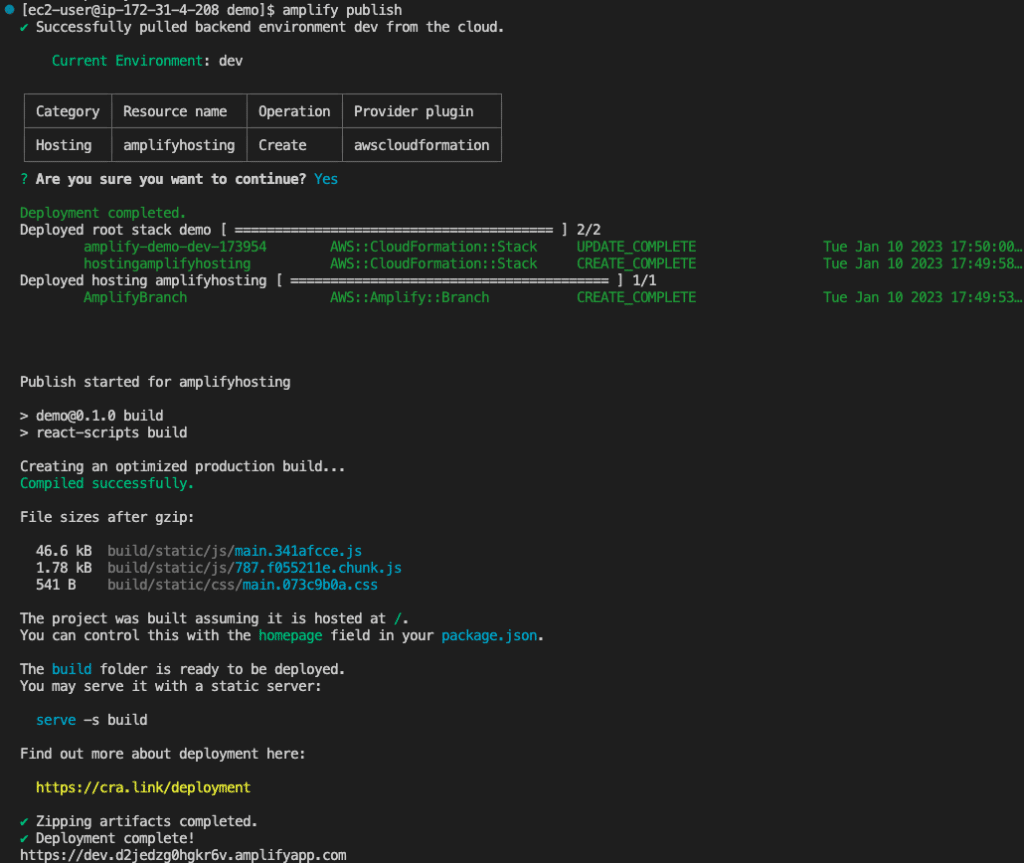
amplify add hostingStep 06: Deploy the application
amplify publishAccording to the logs, the publishing process will build and upload the application to AWS Amplify. Once the process is complete, a Domain name will be provided where the application can be accessed. For example, https://dev.d2jedzg0hgkr6v.amplifyapp.com.

In this article, we demonstrate how to quickly deploy SPA and SSG applications to AWS Amplify using the AWS Console or the amplify cli with just a few simple steps.

Written by Sándor Bakos
AWS Cloud Engineer/Architect at Cloudvisor